スポンサー
2008年03月02日
ナチュラム ブログをカスタマイズ! その4
4回目となるブログのカスタマイズですが「トップページ ・個別記事・アーカイブ」の各html書き込まれた「style」を編集するのは簡単なのですがCSSファイルに書かれている場合どこを変更すればよいのかわからないと言う方が意外と多いので探す方法を紹介します。
変更したい所のソース(html)をみると「class」と書かれた部分があると思います・・・
<h2 class="date"> や <div class="blogbody"> と書かれています。
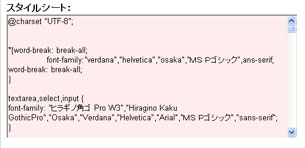
この部分のスタイルシートは・・・・
.blogbody{background:#fff url(http://admin・・・・
.date{
border-top:1px solid #cccccc;
border-left:1px solid #cccccc;
↑このように「 . 」で始まる項目が「class」です。
次は
変更したい所のソース(html)をみると「id」と書かれた部分があると思います・・・
<div id="content"> や <div id="links"> と書かれています。
この部分のスタイルシートは・・・・
#content{
width:500px;
float:right;
#links{
width:160px;
float:left;
↑このように「#」から始まる項目が「id」です。
該当するところが発見できればあとはスタイルシートに書かれている値を変更する事で文字のサイズや色を変更できたり画像の配置も変更できます。
テンプレートによってはCSSファイルに項目あってもhtmlに該当するclassやidがにないまたその逆もあるようなのでこれは複数のCSSファイルを読み込んでいる為で編集できるCSSファイルはstyle.cssだけなのでなんともなりません 続きを読む
続きを読む
変更したい所のソース(html)をみると「class」と書かれた部分があると思います・・・
<h2 class="date"> や <div class="blogbody"> と書かれています。
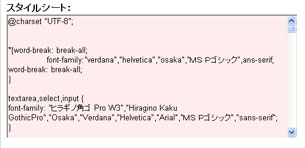
この部分のスタイルシートは・・・・
.blogbody{background:#fff url(http://admin・・・・
.date{
border-top:1px solid #cccccc;
border-left:1px solid #cccccc;
↑このように「 . 」で始まる項目が「class」です。
次は
変更したい所のソース(html)をみると「id」と書かれた部分があると思います・・・
<div id="content"> や <div id="links"> と書かれています。
この部分のスタイルシートは・・・・
#content{
width:500px;
float:right;
#links{
width:160px;
float:left;
↑このように「#」から始まる項目が「id」です。
該当するところが発見できればあとはスタイルシートに書かれている値を変更する事で文字のサイズや色を変更できたり画像の配置も変更できます。
テンプレートによってはCSSファイルに項目あってもhtmlに該当するclassやidがにないまたその逆もあるようなのでこれは複数のCSSファイルを読み込んでいる為で編集できるCSSファイルはstyle.cssだけなのでなんともなりません
 続きを読む
続きを読むタグ :カスタマイズ
2008年03月01日
ナチュラム ブログをカスタマイズ! その3
前回と前々回の変更で各ページの幅の変更は完了し見やすくはなったと思いますが・・・
コメントを書いてもらうフォームの幅がデフォルトのままでは改行の位置が気になったりして書きやすい状態ではありませんでした!
何とかならないのかと思った方も多数いらっしゃるのでは?と思い変更してみる事に!

これがデフォルトの狭い状態です
そこで今回もスタイルシートの変更でフォームの幅を広げてみようと思います! 続きを読む
コメントを書いてもらうフォームの幅がデフォルトのままでは改行の位置が気になったりして書きやすい状態ではありませんでした!
何とかならないのかと思った方も多数いらっしゃるのでは?と思い変更してみる事に!

これがデフォルトの狭い状態です

そこで今回もスタイルシートの変更でフォームの幅を広げてみようと思います! 続きを読む
タグ :カスタマイズ
2008年03月01日
ナチュラム ブログをカスタマイズ! その2
前回、ブログ全体の幅と記事の部分の幅を広げてみましたがそれだけではタイトル部の画像の幅が足りないので入れ替えてみましょう!
今回、タイトル部のバックに使用する画像は860pixX220pixです。
画像が用意できない方に「水蒸気の立ち上る神秘的な水面にて」の画像を860pixに拡幅したものを用意しました!

↑右クリックし「対象をファイルに保存(A)...」で保存してください。
使用する画像をアップロードします!
「画像の一覧」→「ファイルのアップロード」でアップロードします。

↓
 続きを読む
続きを読む
今回、タイトル部のバックに使用する画像は860pixX220pixです。
画像が用意できない方に「水蒸気の立ち上る神秘的な水面にて」の画像を860pixに拡幅したものを用意しました!

↑右クリックし「対象をファイルに保存(A)...」で保存してください。
使用する画像をアップロードします!
「画像の一覧」→「ファイルのアップロード」でアップロードします。

↓
 続きを読む
続きを読むタグ :カスタマイズ
2008年03月01日
ナチュラム ブログをカスタマイズ! その1
今、使ってるテンプレート「水蒸気の立ち上る神秘的な水面にて(3カラム)」の幅が狭く窮屈なのと画像サイズが大きいとスクロールさせないと見られないことが多く困っていたのでテンプレートをカスタマイズしてみました
カスタマイズするにはスタイルシートを編集しましょう!
「ブログの設定」→「テンプレート」→「編集・カスタマイズ」を選択します。

↓

↓
 続きを読む
続きを読む

カスタマイズするにはスタイルシートを編集しましょう!
「ブログの設定」→「テンプレート」→「編集・カスタマイズ」を選択します。

↓

↓
 続きを読む
続きを読むタグ :カスタマイズ



 アウトドア&フィッシング ナチュラムが提供する、自然と戯れ、自然を愛する人々のBlogサイト
アウトドア&フィッシング ナチュラムが提供する、自然と戯れ、自然を愛する人々のBlogサイト





















